

ProDrafts is a new Module for the ProcessWire CMS which enables you to maintain a separate draft and live version of any page on your web site.
This is useful if you wish to test changes to a live page and not affect your existing published page.
Here's a few scenarios where we think you'll find ProDrafts useful
By having a Draft version of a page, you can safely test and preview any changes before going live with those changes.
To assist with this, ProDrafts also comes with a few really useful features such as:
We’ll have more on those below.
If you’re a client of EdenStudios and you’re running ProcessWire, then ProDrafts is on us! We think it’s a terrific addition to the ProcessWire CMS and it’s going to make your job that much easier.
That means we’ll install it, set it up and provide training to get you going quickly with this terrific new addition to the ProcessWire CMS. Setup (for us) is minimal and training (for you) is probably max 20 minutes of your time.
At the moment (March 2016) ProcessWire is in Beta but we’ll be in touch to get you setup once it’s been officially released
If, like us, you really can’t wait and are willing to try it early, just mail us and we’ll get you set up immediately.
Creating a draft of a live page couldn’t be simpler.
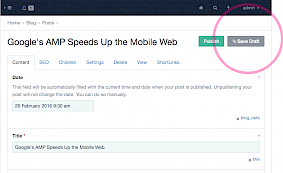
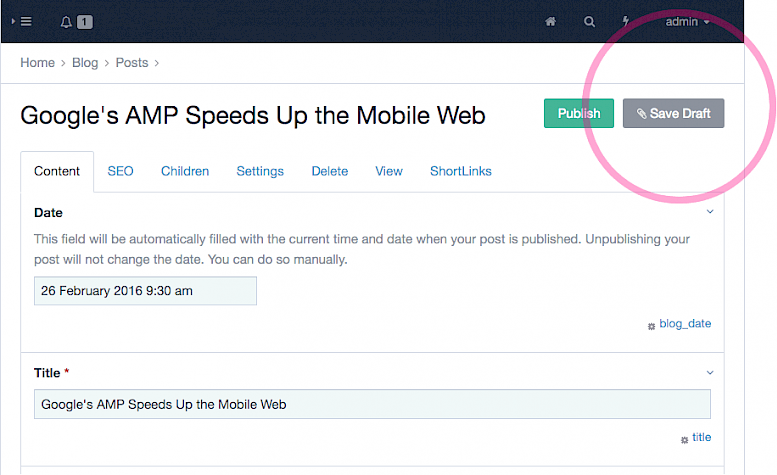
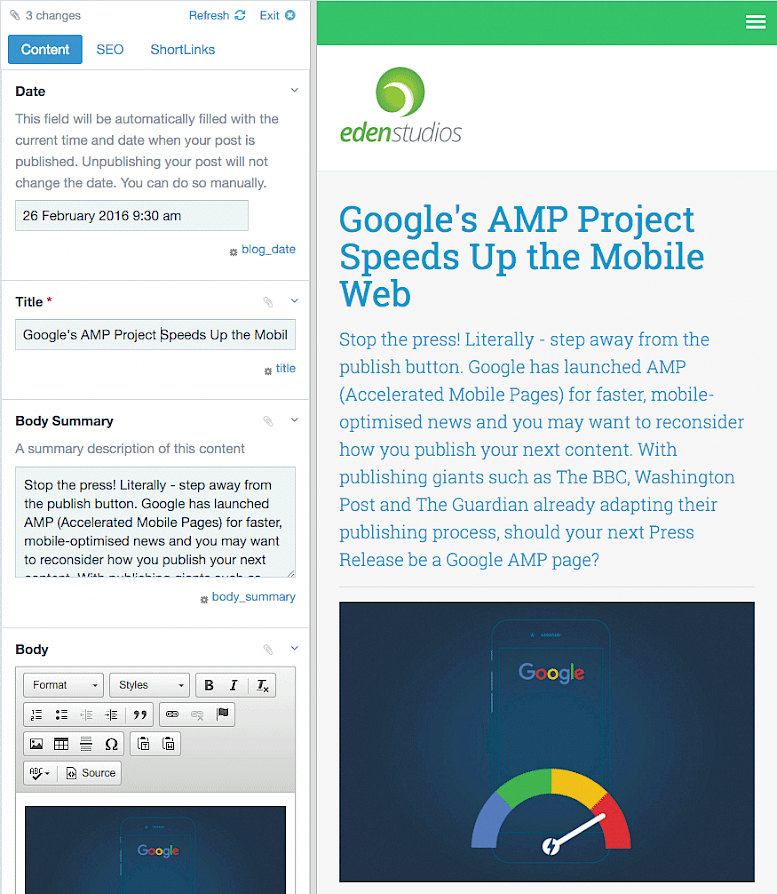
Edit any live page as normal and instead of hitting Publish, click the new Save Draft button.
For illustration purposes I'm editing a blog post I published this month on Google AMP.


We love the new Live Preview feature. It allows you to see how your content looks before it goes live.
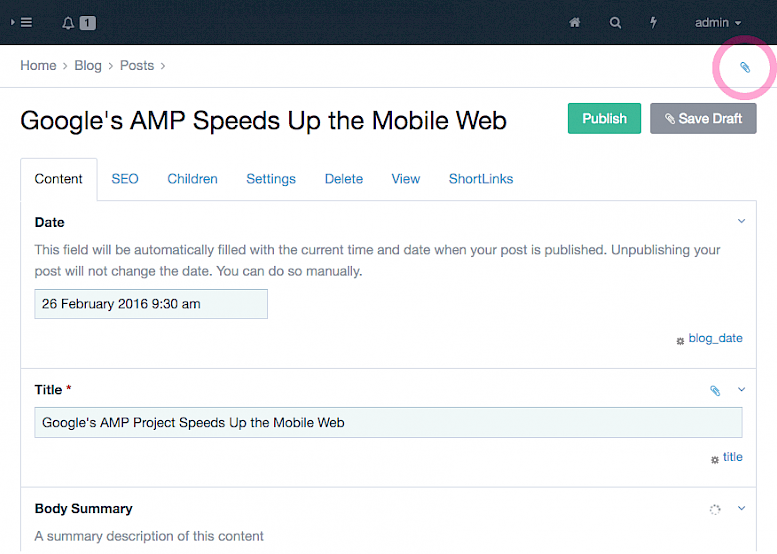
Assuming you’ve created a Draft version of a page, you’ll notice a new paperclip icon above the Publish and Save Draft buttons.

Clicking on this will paperclip icon will reveal some useful links including the Live Preview.

Live Preview will split your screen into two columns with the page editor on the left a Preview panel on the right. You can resize those columns with the central bar if you need a little more space for the editing column or the Preview column.

Any content changes you make in the page editor are reflected almost immediately in the Live Preview panel.
This makes it remarkably easy to visualise how your content looks and is useful if you’re evaluating how content changes affect the page. IE do I need more or less text? Does that image work. Do I have too many bullet points etc.
As you make content changes in the editor, your changes are auto saved too.
To jump out of Live Preview mode, hit the Exit button at the top of the editing column.
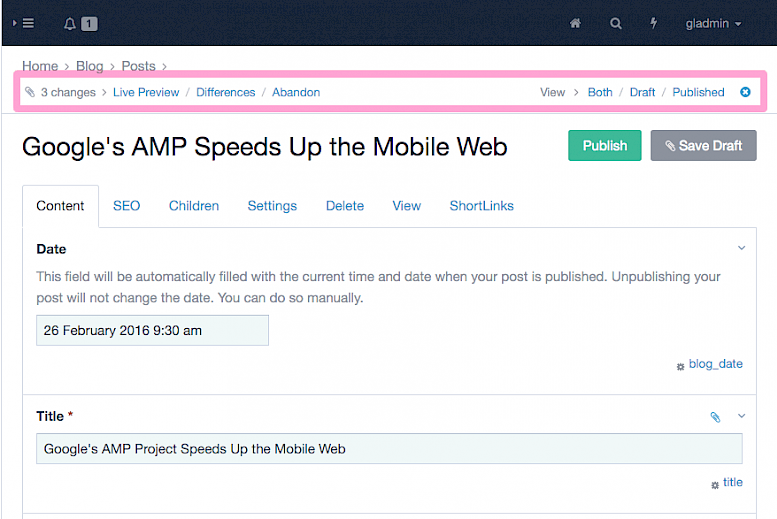
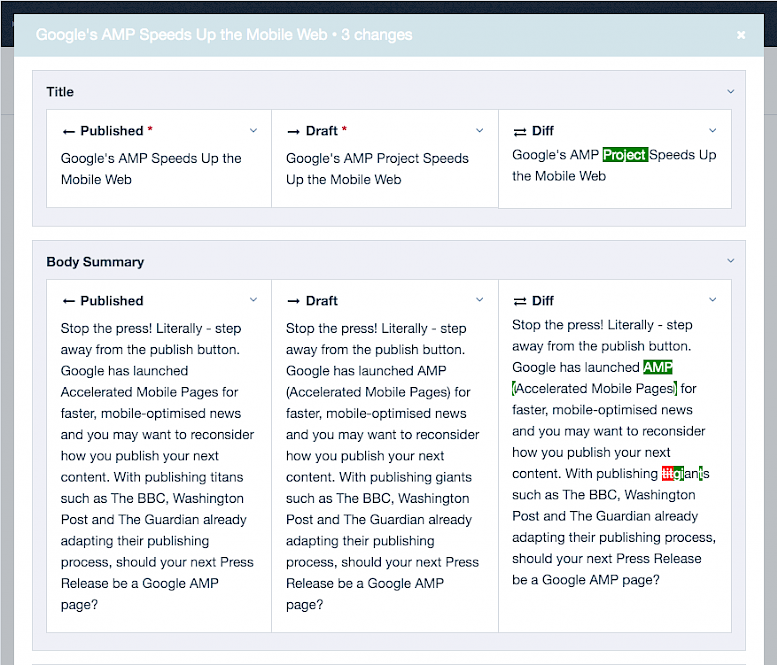
The Difference link at the top of the page is used to get an at-a-glance view of the differences between a Draft version of a page and the Live version.
In my case, I have make three changes.

All of these changes are simple to identify and allow you or your colleagues to quickly see where the content has been edited.
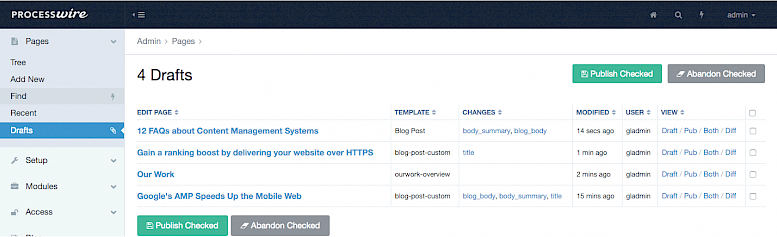
ProDrafts also adds a handy Drafts shortcut to your admin menu. This special Drafts page acts as Drafts Manager giving you an overall view of your Drafts pages.

Using this, we can quickly identify
You also have access to a couple of handy utilities which provide the ability to
That’s pretty much all you need to know about ProDrafts for ProcessWire.
As mentioned, ProDrafts will be free to EdenStudios clients running ProcessWire and we’ll be in touch to get you setup once it’s out of BETA.